「ビジュアルヒエラルキー」とは?
~ユーザーの視線を誘導する⁈クリエイティブ・テクニック~

「何時間もかけて微調整を行ったクリエイティブ」「血眼になって考えたキャッチコピー」など、優れた作品を完成させるには、途方もない労力と時間がかかります。
でも、実は…
そんなに見られていないかもしれません。というと、語弊があるかもしれませんが、常に大量の情報に触れている現代ユーザーは、1日に多くの情報に触れ、そのたびに一瞬で情報を読み取り取捨選択を行っています。
そんな中、ウェブサイトにたどり着いても、様々な情報が視界に入ったとしても「どこに行くべきなのかわかない」「何が言いたいのか伝わらない」では、ユーザーはあっという間に離脱してしまう可能性があるのです。
そこで今回は、ウェブデザインの基本である、情報の重要度の優先順位付けに役立つテクニック、「ビジュアルヒエラルキー(視覚的階層ルール)」をご紹介します。
目次
「ビジュアルヒエラルキー」とは?

ビジュアルヒエラルキー(Visual Hierarchy)とは日本語で「視覚的階層」を意味する言葉です。ビジュアルヒエラルキー(視覚的階層)とは、デザイン要素を「 重要度が高い順」、つまり「ユーザーに伝えたいメッセージの重要度が高い順」 に情報を整理し、ユーザーが見るコンテンツの中で、最も重要度が高い順にみてもらえるように、的確に配置するデザインテクニックの1つです。
最初から見てもらいたい情報順に階層を作っておき、ユーザーが「どこを見るべきか」を考えることなく、視点を誘導してしまう。そんなテクニックです。
なぜ「ビジュアルヒエラルキー」が重要なのか?
冒頭でもお伝えした通り、人間は「視覚優位」な生き物です。
人間の脳は、視覚から入った情報を処理し→感情が刺激され→行動へと繋がっていきます。人間の脳に送られる情報の90%は「視覚情報」であり、「視覚情報は他のどの感覚よりも最優先される」ということが、明らかになっています。(Brain Rules by John Medina) そして、この視覚情報を「テキストと画像」で比較してみると、「画像」の方がテキストよりも、6万倍も早く処理が出来ることがわかっています。

この画像を見たときに、多くの方は「おおお、斜めに見える!」と思ったのではないでしょうか?
これは、文字列傾斜視覚と呼ばれる、脳の錯覚です。
「文字」ではなく、全体を「画像」として捉えているため、文字1つ1つを読むのではなく、斜めに「見える」という情報が優先されたために起こる現象です。

<赤線の部分を一直線と錯覚するために、斜めに見えてしまうそうです>
全く同じ画像でも、赤線で囲むと、斜めには見えません。

<赤枠が優先的に処理されているため斜めには見えません。全体を見ていると一文字間違えていても、脳はなかなか気づけません。面白いですね。>
情報が溢れる現代では、いくら大金を払ってインパクトのあるウェブサイトを作っても、情報を詰め込んだバナーを制作しても、脳は視覚的情報を優先します。結局のところ “ パッ” と見て「メッセージが伝わらない」「どこに行くべきなのかわかない」では、ユーザーの心を繋ぎとめることはできないのです。
ビジュアルヒエラルキーは、最も重要な情報・補足的な二次情報・三次情報を明確にしておき、「重要度の高い情報順にユーザーの目線を誘導するテクニック」です。ビジュアルヒエラルキーを理解したうえでクリエイティブを制作することで、ユーザーに伝えたいメッセージへ一瞬で誘導し優先的に伝えることができるのです。
制作に取り掛かる前に「考慮すべき項目」

ウェブサイトや広告バナーなどのデザイン制作は、ユーザーとのコミュニケーションを行う重要な場所になります。また、コンバージョン数を増やしビジネス上の成果を出すうえで、クリエイティブデザインは非常に重要な役割を果たします。単にビジュアルヒエラルキーを理解しておくだけでなく、クリエイティブ制作に取り掛かる前に、下記のことを整理しておきましょう。
- ユーザーに一番最初に見てほしい場所はどこか?
- ページ毎に最も重要な情報は何なのか?
- このページをスクロールしてもらうために最適な方法は?
- このページの重要なメッセージを明確に伝える画像やグラフィックはどれか?
- CTAボタンの最適な場所は?
ビジュアルヒエラルキーの基本

では、具体的なビジュアルヒエラルキー(視覚的階層)のテクニックをご紹介していきます。
 大きさ・太さの違い
大きさ・太さの違い
大きさ・太さの違いは、要素を強調するための古典的・効果的な方法の1つです。
私たち人間の目は、自然に大きなテキスト、画像、グラフィックに引き寄せされてしまいます。オブジェクトのサイズを大きければ大きくするほど、文字の太さを太くすればするほど、ユーザーの注意を引き付けることができます。


バナー広告や新聞広告の見出し、ウェブサイトデザインなどヘッドラインが他よりサイズが大きい理由はシンプルに、デザイン・文字・画像であっても「大きい・太い」は目立ち、最も強いメッセージをユーザーに伝えることができるからです。


また、「大きさ・太さ」という概念は、要素間における大きさとも関係します。要素が一つであればそれが大きくても小さくても大きさの意味を持ちませんが、比較対象がある場合の大きいサイズは、より重要度が高く、強調された印象をユーザーに与えます。










大きいものの方が小さいものよりも注意を惹きつけやすいことと同じように、色を活用することで階層をつけることができます。明るい色は、パステルカラーやくすんだ色よりも効果的に目を引くことが出来ます。
例えば、下のIBMのウェブサイトのように、明るい色の中で、対照的な暗い色を使用すると、そこに視線が集まります。自然色をネオンカラーに変えるとそれぞれの色が互いに強調され注意を惹きつけることができます。


<IBM Designのウェブサイトはインパクトがあり、いつも秀逸です。”Eye × Bee × M”>
背景が寒冷色のところに暖系色、逆に背景が暖系色を使用しているところに寒冷色を使うと誘目性(発見してもらいやすい色の組み合わせ)が、高くなると言われています。色をうまく組み合わせることで、特定のものにより目線を集めることができます。










フォントの違い適切に活用することで、よりコントラストをつけることができます。
重要度の高いメッセージは、周りと異なるフォントを使用し、何が重要な情報かを明示することができます。


また、フォント自体に色彩を追加することで、インパクトのある1つの作品に作り上げることも可能です。










海外向けにクリエイティブデザインを構成する際のポイントの1つとして「余白」が重要視されています。背景色に関係なく「余白」は、ホワイトスペースとしてデザインする際に考慮されます。
デザイナーが全体構成を決める際、特定の要素に目線を集めるためにその周りに十分な余白や広いマージンを確保します。十分な余白は、1つの商品に焦点を当て、商品やコピーを強調させ、全体を美しく整理することができます。余白は白の必要はありません。


<acme.com>
AcmeのウェブサイトはBtoB製造業のウェブサイトですが、余白を十分に活用した素晴らしいデザインです。情報量の多くなりがぎちなBtoBサイトですが、余白を多く用いたデザインによって、重要度の高いメッセージを強調し、最適なページへとユーザーをナビゲートし、優れたユーザーエクスペリエンスを提供しています。










遠近法を活用することで、より人々の注意を惹きつけることができます。冒頭でお伝えした目の錯覚と同様に、人間は「小さいもの」より「大きいもの」は、より近くにあると認識してしまうため、真っ先に大きいものへ注目してしまう性質があります。


<Sonovista advertising campaign>










各要素をどのような距離感で配置するかは構成を決める上で最も基本的なことの1つです。
異なる複数の要素を一箇所に配置すると、人間は無意識に「1つのグループである」と認識してしまいます。逆に、同じ要素であっても、1つだけ離れた場所に配置すると、「異なる情報である」と認識してしまいます。


<●と★が異なる情報であっても、人間は無意識に「A」と「B」と認識してしまいます。>
各要素の内容そのものよりも、全体的な配置によって情報をスキャニングしてしまうので、関係性が深い情報をより近い場所に配置するようにします。










人間は、目の前に表示された情報を「読む」のではなく、瞬間的に「スキャン」しながら目当ての情報を読み取ります。適切な階層設計が出来ていないと、ユーザーは「スキャン」が思うようにできなくなるため、ストレスを感じ、そこから離脱してしまう可能性が高くなります。事実、ウェブサイトに訪問してからたった10秒で、多くのユーザーは離脱するというデータも出ているほど、実際に多くのユーザーは無意識にウェブサイトのユーザービリティを判断しています。
では、具体的な人間の視覚パターンをご説明します。
英語圏の人は文字情報を左から右に目を動かします。一般的に人間の視覚パターンとして「F字型」、「Z字型」が存在します。、しかし、日本人が縦文字の場合は右から左に読むのと同様に、アラビア語圏の人は反対方向に文字情報を読み取ります。海外ユーザー向けにコンテンツを作成する場合、このような視覚パターンを考慮する必要があります。


<画像が多いAppleのウェブサイトはFパターンでデザインされています>
多くの人の視覚パターンは「Fパターン」と呼ばれます。本やウェブサイトを読む時はトップを左から右に読み、それと同じことを下に行くまで続けます。文字情報が多いウェブサイトを英語圏向けに作成する際はこのFパターンを取り入れないと読みづらくなってしまいます。


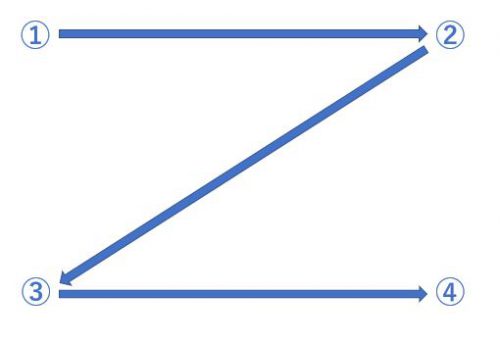
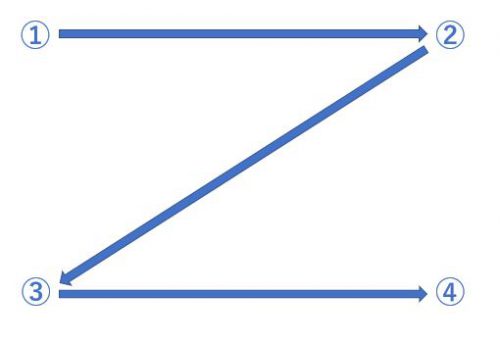
また、人間の脳は文字よりも画像を素早く認知することができます。その時、ヘッダー辺りを左から右に流し見をしてからフッダー付近を左から右に流し見をします。このような視覚パターンを「Zパターン」と呼びます。










静止画の中で動きを表すデザインは視線を集める最も効果的な方法の1つです。特に線や矢印を引くことは、動的な表現を表すのに効果的な方法です。
矢印自体ではなく線を幾つか並べると、動きのある矢印を表現することができます。また、線を斜めに傾けてそこに要素を配置すると、その要素が動きのあるオブジェクトとして優先的に目線を集めることも出来ます。










対称性は、見る人に心地よさを与える効果があります。オブジェクトを整理し、シンプルでわかりやすいものします。最もシンプルで分かりやすい例が以下のような円形にすることで、円の中心が最も階層的なポイントになります。
また、日本では「奇数の法則」という言葉があるように、奇数の方が偶数より視点を集めることが出来ると言われており、デザイナーが全体のバランスを整えるために利用したりします。


対称性と奇数の法則の最も優れた組み合わせは、上記のように真ん中に重要となる要素(CTA)を配置し、その周りに奇数の要素を配置することによって全体的にバランスの取れた構成を演出しています。「奇数の法則」では、2つよりも1つや3つなどの奇数を配置した方が、訴求力を高めることができると言われています。人間は奇数個はバランスが保たれていると感じるそうです。
さいごに
クリエイティブデザインを制作する過程には、根拠や理由に基づいたデザインを実施しましょう。直感に頼って、デザインを調整したり、情報を配置していはいけません。伝えたいメッセージが曖昧になり、結果としてユーザーの行動を喚起することができず目的を達成することができません。全てのマーケターはビジュアルヒエラルキーを念頭に置き、クリエイティブデザインの各要素に目を行き届かせましょう。
海外のユーザーを魅了するウェブデザインは、日本語でのサイト制作以上に困難なものになります。さらに、実際にウェブサイトを制作して、ユーザーの反応を見ながら、サイトの精度を高めてくことで魅力的なウェブサイトになるでしょう。海外ユーザーの離脱を防ぎ、惹きつける多言語クリエイティブ制作をお考えでしたら、ぜひお気軽にご相談ください!


吉田 真帆 マーケティング部 プランナー
コンテンツ・SNS・メールマーケティングを統括しています。 オーストラリア永住権を取得したにも関わらず、思いもよらず日本に帰国。日本9年を経て、現在はシンガポールからフルリモート中。