Apple社の美しいウェブサイトから紐解く
「新時代のグローバルユーザビリティ」
<Apple : 1984 Apple’s Macintosh Commercial>
1984年に放送された伝説のCMをご存知でしょうか?
当時、ビジネス業界のIT領域で大きな存在感を示していたIBMを「ビック・ブラザー(独裁者)」になぞらえ、独裁政治・監視社会を破壊する革命児としての「Macintoshの誕生」を描いたApple社のCMです。1949年、ジョージ・オーウェル著の『1984』をモチーフにした衝撃的であり、実に挑発的な伝説のCMであり多くの人が衝撃を受け魅了されました。
1976年に誕生して以来、数々の革命を起こしてきた「Apple社」。コンピューター産業に革命を起こしたMacintoshの誕生(1984)、音楽業界に革命を起こしたiPod(2001)、私たちの生活に大きな変化をもたらしたiPhone(2007)など、人々の生活だけでなくビジネスの在り方、世界の在り方まで大きく変化させました。Appleが誕生してから約45年、未だに衰えることなく世界有数の影響力のあるブランドの1つとして世界を牽引しています。
破天荒な天才、スティーブジョブズ氏が生み出したAppleは、なぜここまで私たちを惹きつけるのでしょうか?
Apple社のウェブサイト(ホームページ)に初めてアクセスした時のことを覚えていますか? 十分な余白とともに設計され、美しいタイポグラフィ、画面いっぱいに表示されるiPodやiPhoneなど高画質画におそらく衝撃を受けた方も多かったのではないでしょうか。
今回は、こうした世界の人々の心を惹きつけ動かし続けるApple社のホームページから垣間見える、全世界に共通するユニバーサルデザイン性を考えます。
※ブログ記事公開時2021年5月の時点のウェブサイトを参考にしています。
シンプルなデザイン
過去のウェブサイトや実店舗のレイアウトや製品を見てもわかるように、Appleが最も追及したものの1つが「シンプルさ」です。
Appleのウェブサイトは十分な余白と広いマージンによって、1つの商品に焦点を当て強調しています。ポップアップやスライドショー、アニメーション化された画面などは一切採用せず、「美しい書体、シンプルな色、整理された外観、最小限の画像と明確なキャッチコピー」でユーザーをコンテンツに没入させるよう構成されています。
多くの企業が直面している問題の1つですが、ここで多くのコンテンツを小さい領域に収めようとすると、サイトが雑然として美しさを損なってしまいます。また、様々なウェブデザインのテクニックを使いすぎると(つまりデザインに凝りすぎてしまうと)、デザインの統一感が失われてユーザーの離脱を招いてしまいます。簡素化されたデザインにより、ユーザーを最小限のアクションで目的地に導きユーザーの離脱を防ぎます。
高品質の画像マテリアル

<美しい画像は製品の魅力を引き出すと共にユーザーとの信頼関係の構築にも繋がります>
Appleのウェブサイトには多くの画像やコンテンツはなく、数少ない画像それぞれが高品質です。美しく設計されたレイアウトや明確なナビゲーション、完璧にデザインされた美しいウェブサイトであったとしても、古い画像や低解像度の画像によって印象は大きく変わってしまうでしょう。画像や動画といったコンテンツ素材は、ウェブサイトの品質を大きく左右するのです。
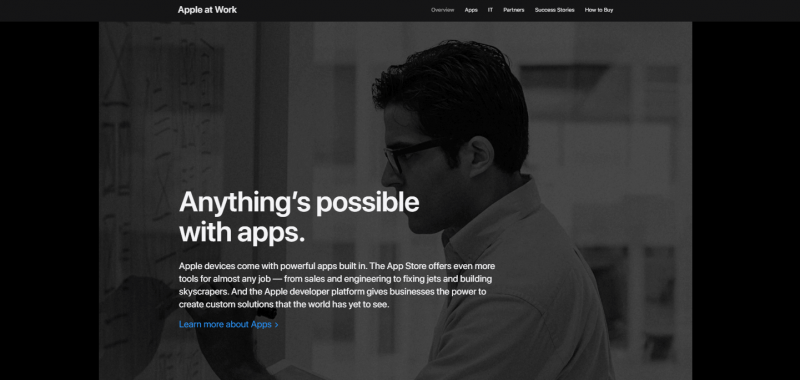
そのなかでも「製品・サービス・人物」といった会社のビジネスを想起させる画像は、顧客との信頼関係構築に役立ちます。Apple社の「BtoB向けセクション」の画像コンテンツには、ユーザーが実際にApple製品を使用している状況を連想できるような画像が多く使用されています。
クリアなナビゲーション
Appleのウェブサイトでは、サービスや商品が多いにも関わらず、ドロップダウンメニューやCTAが最小限に抑えられています。そうすることで、訪問したユーザーはウェブサイト上での次のアクションを無意識のうちに理解して次のアクションを起こせる構造になっています。つまり、シンプルかつ必要十分な選択肢が提示され、ユーザーはストレスなくウェブサイト内を回遊することが実現されているといえます。

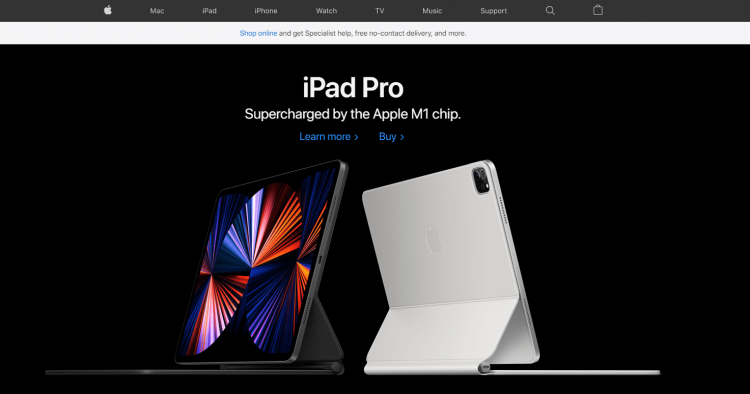
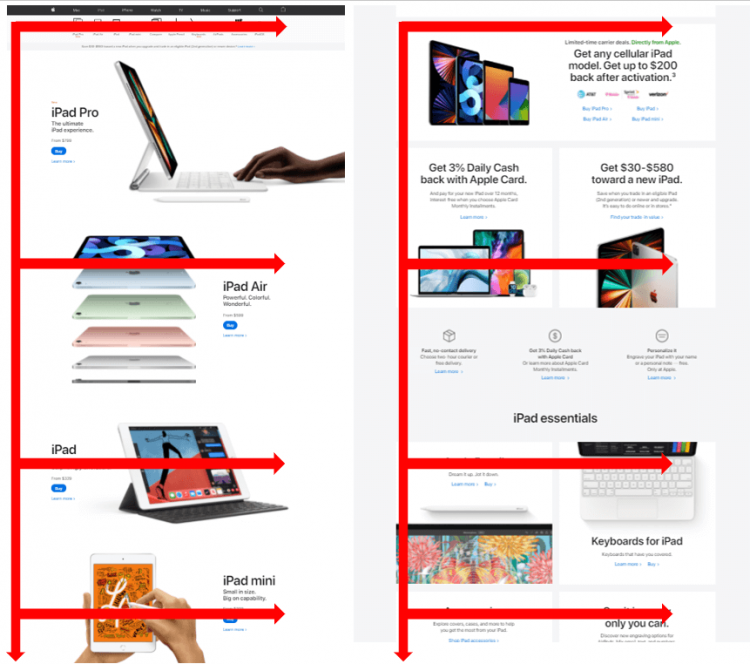
<ipad proの製品ページ:スクロールする度に変化する画像とコピー>
また、スクロールを単なるナビゲーション機能ではなく、スクロールするたびに画像や文字に変化する動的なギミックを採用することで、CTAボタンを配置せずともユーザーを迷わず移動させ、目的のコンテンツまで誘導していきます。
複雑なナビゲーションは、ユーザーを迷わせ、ストレスを与え、ユーザーが離脱する原因の1つとなります。ユーザーが欲しい情報を、できるだけ分りやすく見やすい場所に配置することで、スムーズに目的地まで誘導しましょう。
ブランドとデザインの一貫性
Appleのウェブサイトは数千ページから構成される大規模なものですが、全てのページが”Apple”です。

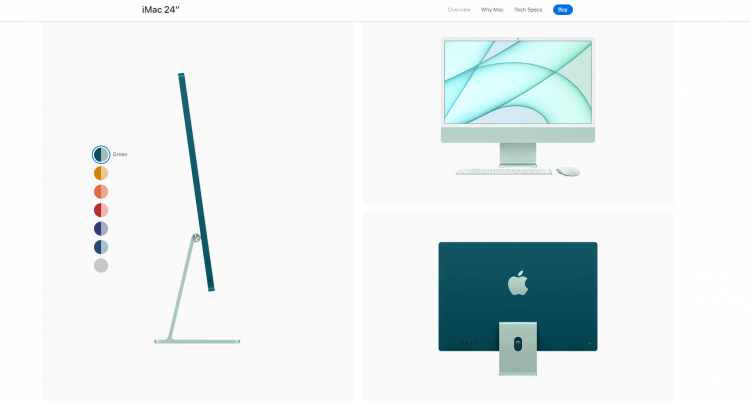
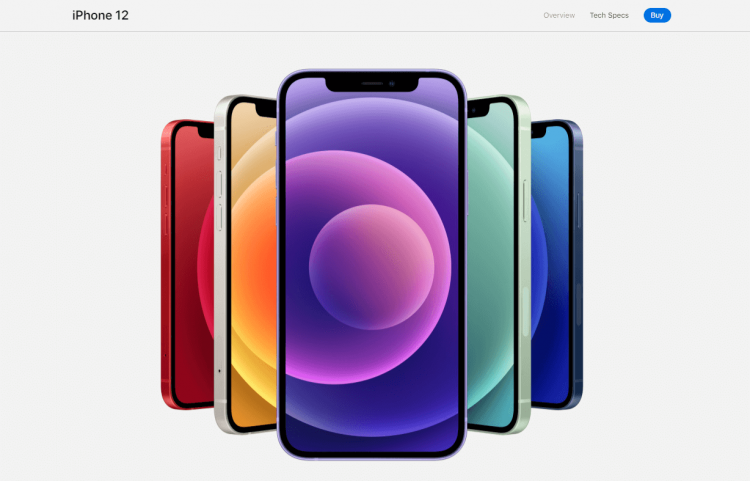
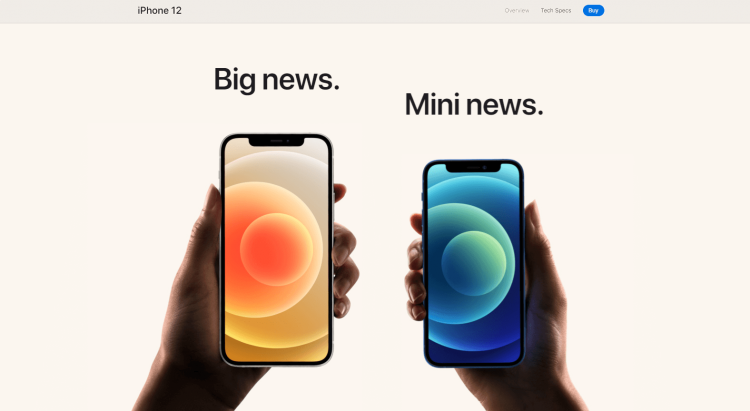
<iPhone 12:製品ページ>
つまり、(サイトの特定のページまたはサブセクションには独自のレイアウトまたは独特の機能が組み込まれている場合もありますが)ウェブサイトのコンテンツには一貫して「Appleらしさ(=ブランド)」が細部に漂っているのです。それは、余白、色、フォント、質感といったユーザーインターフェースの各要素が結晶化してユーザーに伝える「Apple製品の見た目の哲学」ともいえるものです。
Appleは、実店舗・製品・ウェブデザインなどAppleに関わる全てのユーザーインターフェースに一貫性を持たせることで、統一した世界観を創りだし、非常に強力なブランド力を生み出しています。世界中の多くの人がロゴやブランド名を見なくても「これはApple製品だ」ということが認識できるまでにAppleは浸透しているのです。
短く、インパクトのあるキャッチコピー
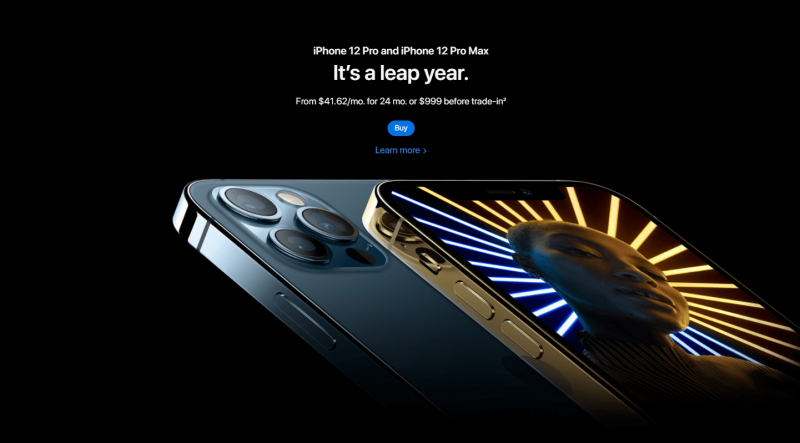
Appleのキャッチコピーは、インパクトがあり簡潔です。

たとえば、このページのこのコピー。iPhone 12の改良点を誰にでもわかる文章を使い、限りなく”シンプル”に伝えています。
このシンプルでユーモアあふれる「キャッチコピー」と様々な「フォント(サイズ・種類)」を活用することで、ユーザーがスクロールしているときに、スムーズにコピー内容が頭に入ってくるように設計されています。
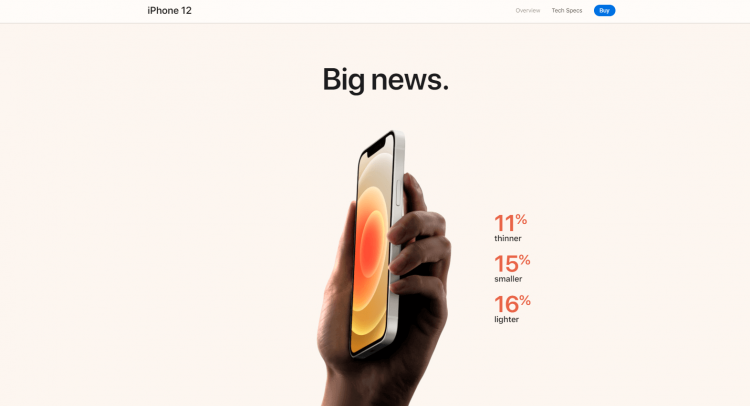
そうして、次にページをスクロールすると…

大きいサイズのフォントは「見出し」として機能します。この見出しには重要なキーワードを配置することで、ユーザーは無意識に要点を理解できるようになるでしょう。
人間の脳は、テキストより画像の方が6万倍も早く処理することができます。また、脳に送られる情報の90%は視覚的なものであり、人間の脳は視覚的な情報を記憶することを得意としています。
Appleのウェブサイトはシンプルなデザイン画像とインパクトのある短いコピーを活用し、人間の脳に視覚情報として「コンテンツをスキャンすること」を促し、無意識に作用し効果を発揮していると言えるでしょう。
レイアウト最適化 ~F字型スキャンを促す設計~
ウェブサイトを訪問するユーザーは、表示されている情報を「読む」のではなく、瞬間的に「スキャン」しながら目的の情報を探し出します。Appleのウェブサイトはユーザースキャン行動を促す「Fパターン」に従って設計されています。
ウェブサイトを訪れたユーザーは、左から右、上から下へと目を動かします。一般的に人間の視覚パターンとして「F字型」と「Z字型」が存在しており、F字型・Z字型ともに、少ない文章と画像などシンプルなデザインで有効的に機能するデザインになります。

一部のユーザーはウェブサイトの下部にまで到達しないため、最も重要な情報はページの上部または最初のセクションに配置します。Appleのウェブサイトの場合、Appleのロゴが左上に配置されているほか、上部には製品またはサポートセクションに移動するためのメインナビゲーションメニューが表示されています。また、製品ページの2番目のナビゲーションバーには、各カテゴリ(iPad、iPhoneなど)の個々の製品が一覧表示されています。
レスポンシブWEBデザイン
レスポンシブWEBデザインは、SEOを改善するだけでなく、ユーザーエクスペリエンスを改善しコンバージョン率を高める重要な施策の1つです。Appleのウェブサイトでは、スマホやタブレットなど異なる様々なデバイスで閲覧しても変わらない豊かなUI(見栄え)が実現しています。さらには、ページの読み込み時間を短縮、ユーザーのリッチなウェブ体験にも直結します。

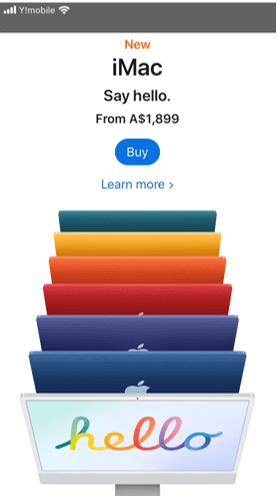
<Apple :モバイル表示>
近年は世界中でモバイル端末が普及し、モバイル端末からアクセスするユーザーの数が急増しています。もうかなり前ですが、2014年にモバイルデバイスでアクセスするユーザー数がデスクトップを追い越したのは皆さんもご存知だと思います。さらに、Statistaの調査によれば、現在のウェブトラフィックの約56.8%がモバイルデバイスからであり、2022年には77.49%へ増加すると予測されています。
どのようなデバイスでも自社のサイトが正しく表示できるようにレスポンシブWEBデザインに対応しておくことは大切なのです。
面白い逸話があります。ウォルター・アイザックソン著「The book Steve Jobs Biography/スティーブ・ジョブズ伝」には、以下のように述べられています。
“His main demand was “Simplify!”
“If he wanted a song or a function, he should be able to get there in three clicks. And the click should be intuitive.”
「スティーブ・ジョブズ氏の一番の要求は『Simplify!』でした。欲しい機能や曲には、3クリック以下でたどり着けなくてはいけない。またそのクリックは直感的でなければならない」
米国海軍において言われた、経験的な原理・原則を表す言葉「Keep it simple, stupid.」という言葉が示すように、不要な機能を廃し、愚直なまでにシンプルさを追求することは素晴らしいグローバルサイト実現への第一歩となるのかもしれません。
こちら、2006年に公開された動画「Microsoft Re-Designs the iPod Packaging/マイクロソフトがiPodを再度デザインしたら?」は、マイクロソフト社が作成した動画です。Appleに負けないユーモアさをMicrosoftが示す素晴らしい動画ですが、この動画を観ることでまた「Appleの比類なきデザインへの追求の姿勢」を再確認することができるかもしれません。
まとめ
Appleは”シンプルさ”を追求しながら「洗練されたデザイン、ブランドの一貫性、明快なナビゲーション、ユーザー行動を理解したデザイン手法」などを駆使することで、比類ないウェブ体験を世界中のユーザーにもたらしています。ウェブサイト上の体験を通じて、Apple製品への愛着をさらに深めたユーザーは、また同社のプロダクトに手を伸ばすことになるでしょう。
戦略的に設計されたウェブサイトは、ビジネスを飛躍させるために大変重要です。とりわけ世界の高品質ウェブサイトに目がなれた海外ユーザーに対してはなおのこと有効です。海外ユーザーの離脱を防ぎ、惹きつける多言語ウェブサイト制作をお考えの場合はぜひご相談ください。

吉田 真帆 マーケティング部 プランナー
コンテンツ・SNS・メールマーケティングを統括しています。 オーストラリア永住権を取得したにも関わらず、思いもよらず日本に帰国。日本9年を経て、現在はシンガポールからフルリモート中。